* Update .gitignore * Update next.config.js * Enable GPT-4 * Update index.ts * Fix logic * Fix error * Add set openai key instruction * Fix menu safari * Revert changes * new line --------- Co-authored-by: Sonny <sonny.lazuardi@grabtaxi.com> |
||
|---|---|---|
| components | ||
| pages | ||
| public | ||
| styles | ||
| types | ||
| utils | ||
| .dockerignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| Dockerfile | ||
| README.md | ||
| docker-compose.yml | ||
| license | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| tailwind.config.js | ||
| tsconfig.json | ||
README.md
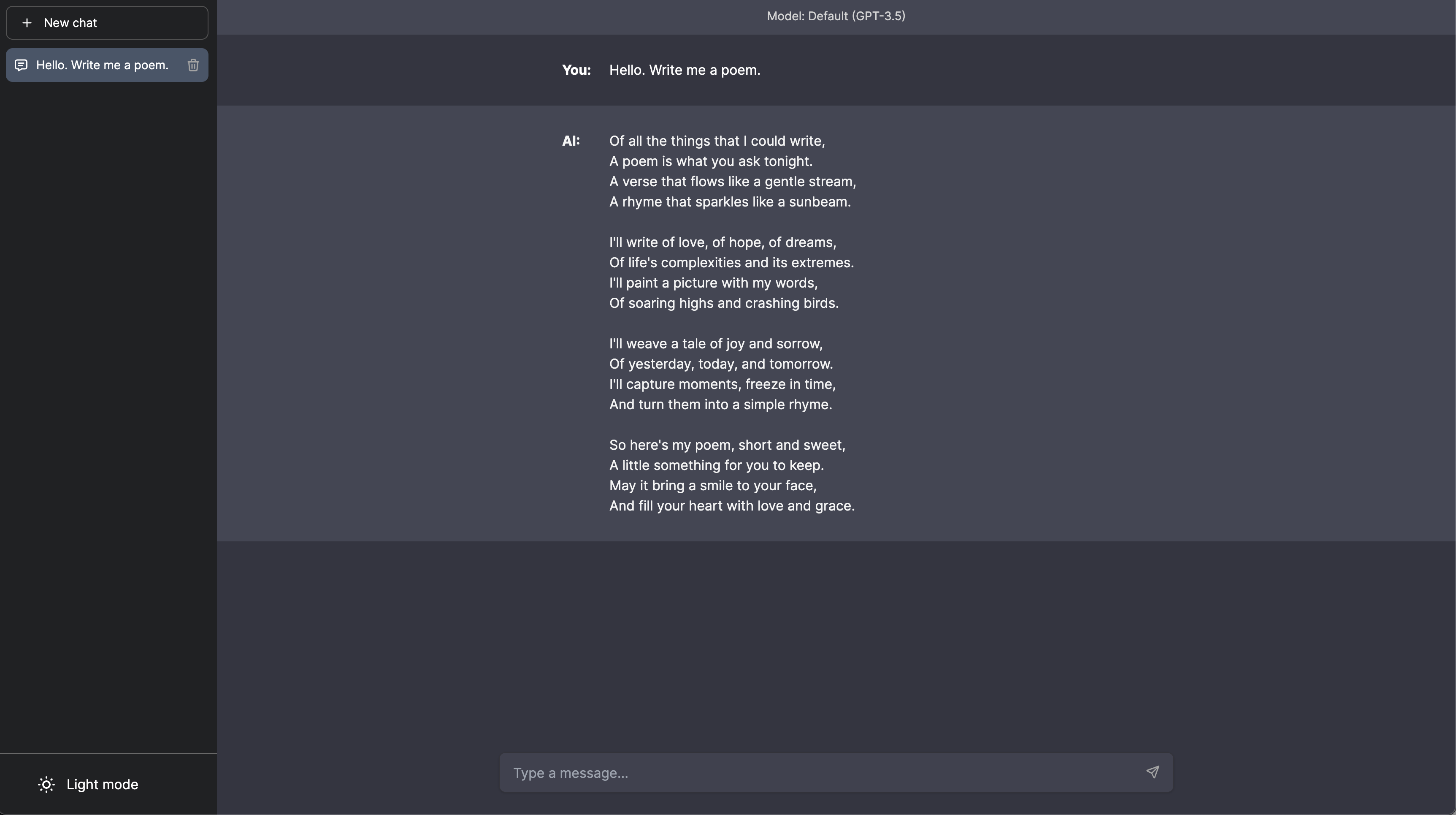
Chatbot UI
Note: Chatbot UI Pro has been renamed to Chatbot UI.
Chatbot UI is an advanced chatbot kit for OpenAI's chat models built on top of Chatbot UI Lite using Next.js, TypeScript, and Tailwind CSS.
It aims to mimic ChatGPT's interface and functionality.
All conversations are stored locally on your device.
See a demo.
Updates
Chatbot UI will be updated over time.
Expect frequent improvements.
Next up:
- Mobile view
- Saving via data export
- Folders
- Change default prompt
Recent updates:
- Markdown support (3/17/23)
- Code syntax highlighting (3/18/23)
- Toggle sidebar (3/18/23)
- Conversation naming (3/18/23)
- Github flavored markdown (3/18/23)
- Add OpenAI API key in app (3/18/23)
Modifications
Modify the chat interface in components/Chat.
Modify the sidebar interface in components/Sidebar.
Modify the system prompt in utils/index.ts.
Deploy
Vercel
Host your own live version of Chatbot UI with Vercel.
Replit
Fork Chatbot UI on Replit here.
Docker
docker build -t chatgpt-ui .
docker run -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 chatgpt-ui
Running Locally
1. Clone Repo
git clone https://github.com/mckaywrigley/chatbot-ui.git
2. Install Dependencies
npm i
3. Provide OpenAI API Key
Create a .env.local file in the root of the repo with your OpenAI API Key:
OPENAI_API_KEY=YOUR_KEY
4. Run App
npm run dev
5. Use It
You should be able to start chatting.
Contact
If you have any questions, feel free to reach out to me on Twitter.