* fix: overlap between plus and prompt menu icon * fix: prompt sidebar not showing on small devices |
||
|---|---|---|
| .github/workflows | ||
| __tests__/utils/app | ||
| components | ||
| k8s | ||
| pages | ||
| public | ||
| styles | ||
| types | ||
| utils | ||
| .dockerignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| Makefile | ||
| README.md | ||
| docker-compose.yml | ||
| jest.config.ts | ||
| license | ||
| next-i18next.config.js | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| prettier.config.js | ||
| tailwind.config.js | ||
| tsconfig.json | ||
README.md
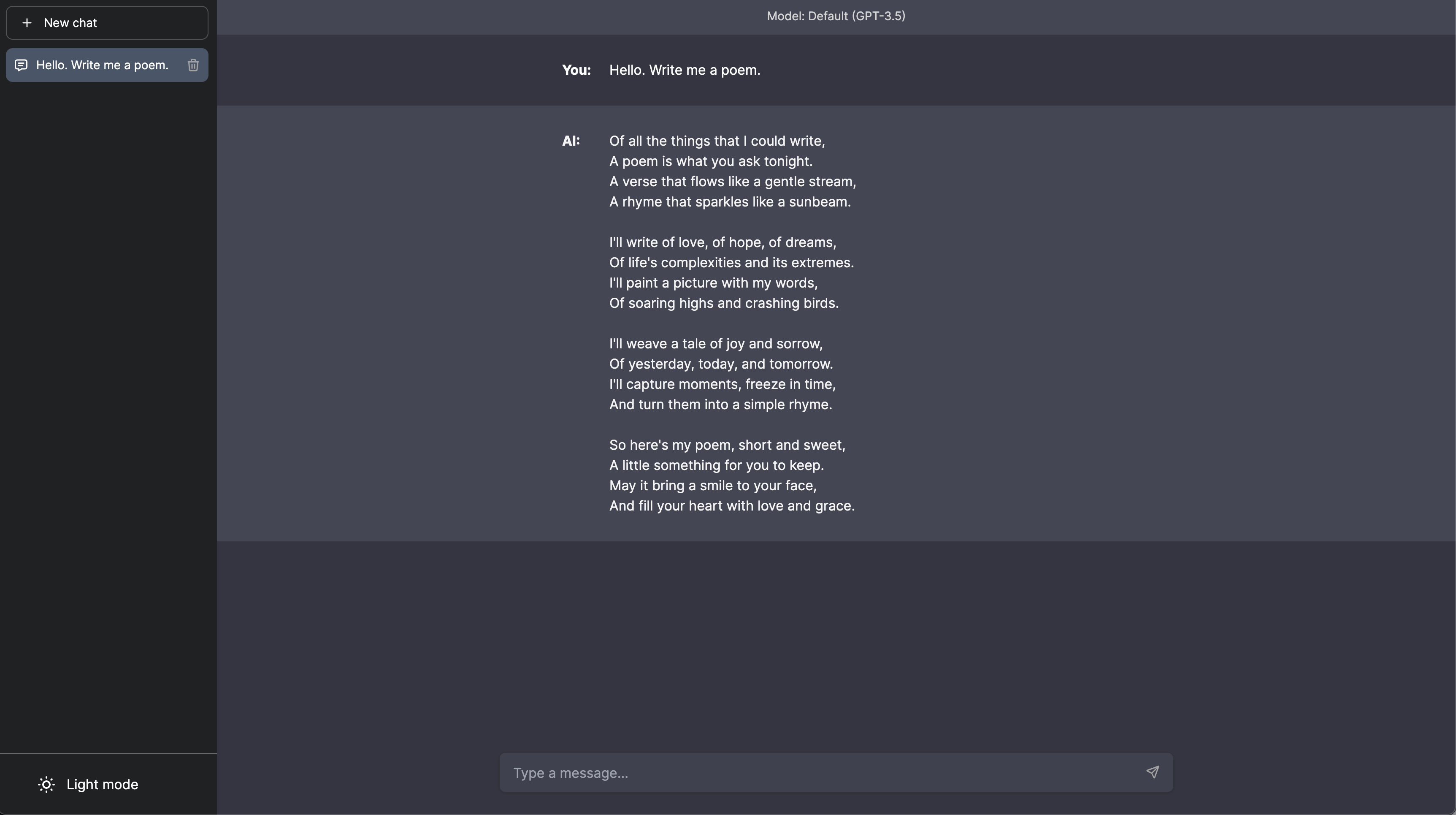
Chatbot UI
Note: Chatbot UI Pro has been renamed to Chatbot UI.
Chatbot UI is an advanced chatbot kit for OpenAI's chat models built on top of Chatbot UI Lite using Next.js, TypeScript, and Tailwind CSS.
See a demo.
Updates
Chatbot UI will be updated over time.
Expect frequent improvements.
Next up:
- More model settings
- Custom themes
- Prompt templates
- Plugins
Recent updates:
- Regenerate & edit responses
- Folders (3/24/23)
- Search chat content (3/23/23)
- Stop message generation (3/22/23)
- Import/Export chats (3/22/23)
- Custom system prompt (3/21/23)
- Error handling (3/20/23)
- GPT-4 support (access required) (3/20/23)
- Search conversations (3/19/23)
- Code syntax highlighting (3/18/23)
- Toggle sidebar (3/18/23)
- Conversation naming (3/18/23)
- Github flavored markdown (3/18/23)
- Add OpenAI API key in app (3/18/23)
- Markdown support (3/17/23)
Modifications
Modify the chat interface in components/Chat.
Modify the sidebar interface in components/Sidebar.
Modify the system prompt in utils/index.ts.
Deploy
Vercel
Host your own live version of Chatbot UI with Vercel.
Replit
Fork Chatbot UI on Replit here.
Docker
docker build -t chatgpt-ui .
docker run -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 chatgpt-ui
Running Locally
1. Clone Repo
git clone https://github.com/mckaywrigley/chatbot-ui.git
2. Install Dependencies
npm i
3. Provide OpenAI API Key
Create a .env.local file in the root of the repo with your OpenAI API Key:
OPENAI_API_KEY=YOUR_KEY
4. Run App
npm run dev
5. Use It
You should be able to start chatting.
Contact
If you have any questions, feel free to reach out to me on Twitter.