* fix: scroll button not visible in light mode * fix: sidebar when there is a folder When a folder is added in the sidebar and there are less items scroll bar appears. This simple change fixes that behaviour * fix: small devices regerate/Stop button below input Below 768px Stop Genrating and Regerate Button remains hidden behind the input. This is the fix for that |
||
|---|---|---|
| .github/workflows | ||
| __tests__/utils/app | ||
| components | ||
| k8s | ||
| pages | ||
| public | ||
| styles | ||
| types | ||
| utils | ||
| .dockerignore | ||
| .env.local.example | ||
| .eslintrc.json | ||
| .gitignore | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| Makefile | ||
| README.md | ||
| docker-compose.yml | ||
| license | ||
| next-i18next.config.js | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| prettier.config.js | ||
| tailwind.config.js | ||
| tsconfig.json | ||
| vitest.config.ts | ||
README.md
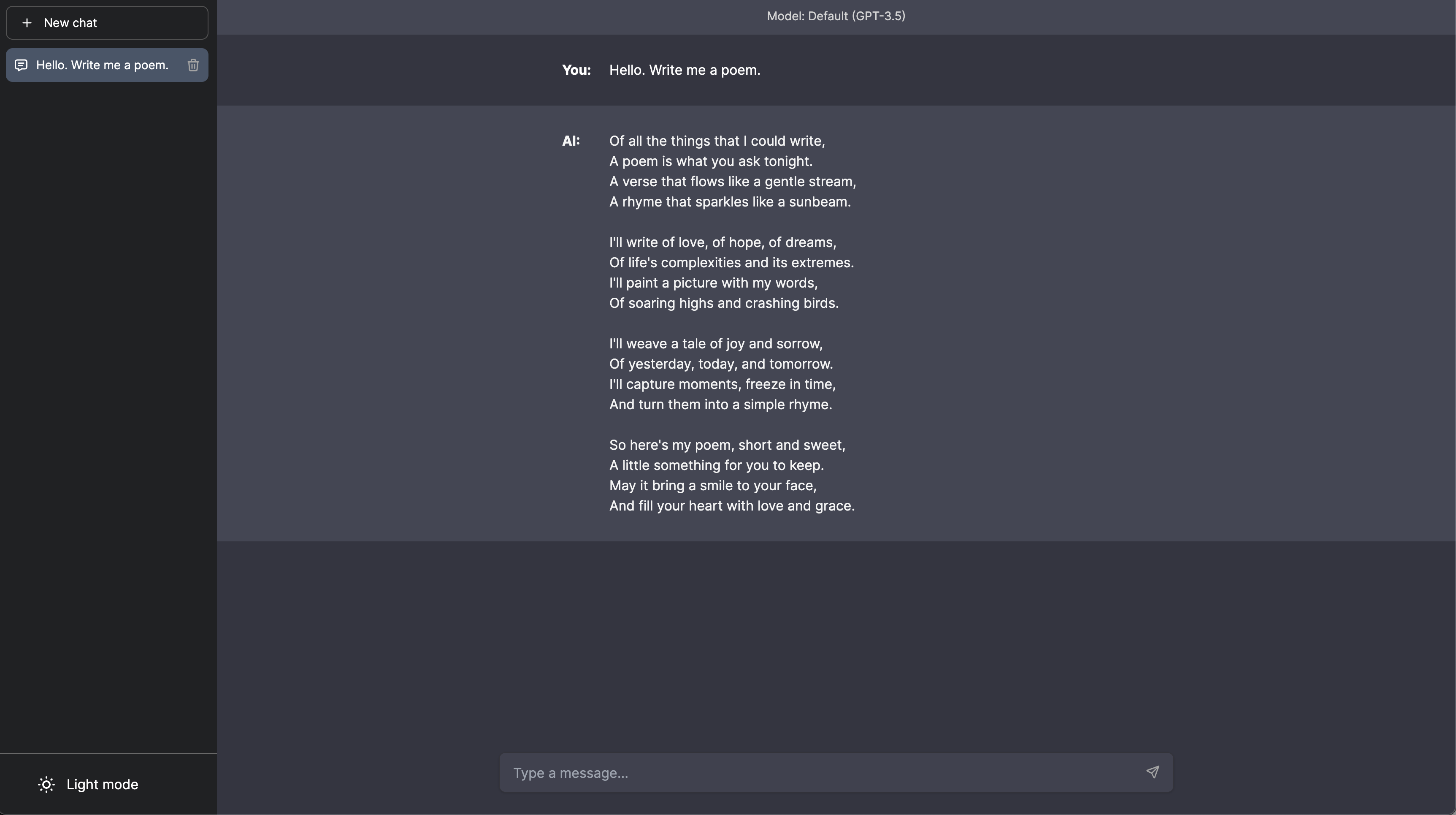
Chatbot UI
Chatbot UI is an advanced chatbot kit for OpenAI's chat models built on top of Chatbot UI Lite using Next.js, TypeScript, and Tailwind CSS.
See a demo.
Updates
Chatbot UI will be updated over time.
Expect frequent improvements.
Next up:
- Delete messages
- More model settings
- Plugins
Recent updates:
- Prompt templates (3/27/23)
- Regenerate & edit responses (3/25/23)
- Folders (3/24/23)
- Search chat content (3/23/23)
- Stop message generation (3/22/23)
- Import/Export chats (3/22/23)
- Custom system prompt (3/21/23)
- Error handling (3/20/23)
- GPT-4 support (access required) (3/20/23)
- Search conversations (3/19/23)
- Code syntax highlighting (3/18/23)
- Toggle sidebar (3/18/23)
- Conversation naming (3/18/23)
- Github flavored markdown (3/18/23)
- Add OpenAI API key in app (3/18/23)
- Markdown support (3/17/23)
Modifications
Modify the chat interface in components/Chat.
Modify the sidebar interface in components/Sidebar.
Modify the system prompt in utils/index.ts.
Deploy
Vercel
Host your own live version of Chatbot UI with Vercel.
Replit
Fork Chatbot UI on Replit here.
Docker
Build locally:
docker build -t chatgpt-ui .
docker run -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 chatgpt-ui
Pull from ghcr:
docker run -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 ghcr.io/mckaywrigley/chatbot-ui:main
Running Locally
1. Clone Repo
git clone https://github.com/mckaywrigley/chatbot-ui.git
2. Install Dependencies
npm i
3. Provide OpenAI API Key
Create a .env.local file in the root of the repo with your OpenAI API Key:
OPENAI_API_KEY=YOUR_KEY
You can set
OPENAI_API_HOSTwhere access to the official OpenAI host is restricted or unavailable, allowing users to configure an alternative host for their specific needs.
Additionally, if you have multiple OpenAI Organizations, you can set
OPENAI_ORGANIZATIONto specify one.
4. Run App
npm run dev
5. Use It
You should be able to start chatting.
Configuration
When deploying the application, the following environment variables can be set:
| Environment Variable | Default value | Description |
|---|---|---|
| OPENAI_API_KEY | The default API key used for authentication with OpenAI | |
| DEFAULT_MODEL | gpt-3.5-turbo |
The default model to use on new conversations |
If you do not provide an OpenAI API key with OPENAI_API_KEY, users will have to provide their own key.
If you don't have an OpenAI API key, you can get one here.
Contact
If you have any questions, feel free to reach out to me on Twitter.