* Change scroll bar style in desktop * new scrollbar --------- Co-authored-by: Quốc Thịnh Võ <46624702+quocthinhvo@users.noreply.github.com> |
||
|---|---|---|
| components | ||
| pages | ||
| public | ||
| styles | ||
| types | ||
| utils | ||
| .dockerignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| Dockerfile | ||
| README.md | ||
| docker-compose.yml | ||
| license | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| tailwind.config.js | ||
| tsconfig.json | ||
README.md
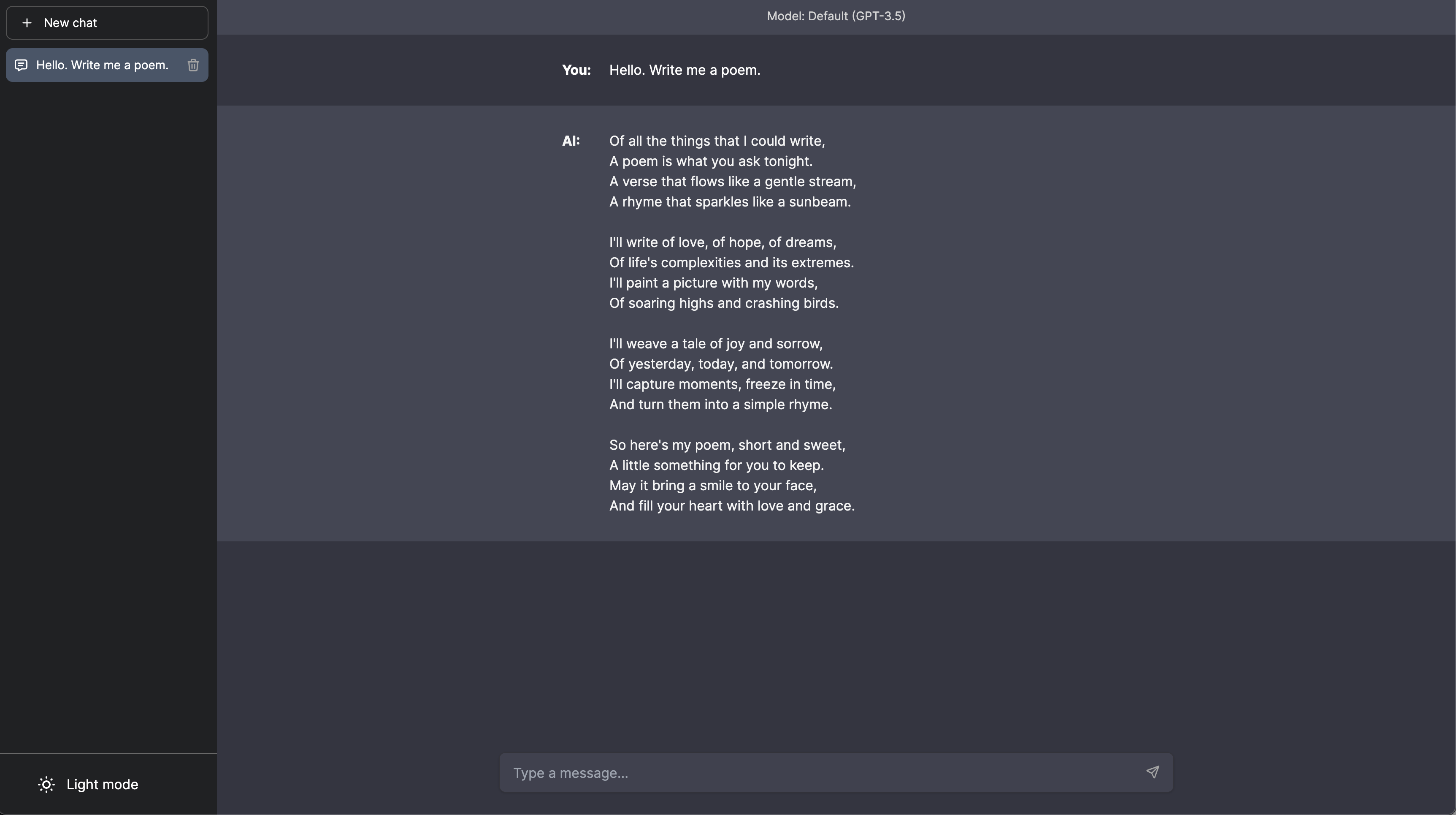
Chatbot UI
Note: Chatbot UI Pro has been renamed to Chatbot UI.
Chatbot UI is an advanced chatbot kit for OpenAI's chat models built on top of Chatbot UI Lite using Next.js, TypeScript, and Tailwind CSS.
It aims to mimic ChatGPT's interface and functionality.
All conversations are stored locally on your device.
See a demo.
Updates
Chatbot UI will be updated over time.
Expect frequent improvements.
Next up:
- More custom model settings
- Regenerate & edit responses
- Saving via data export
- Folders
- Prompt templates
Recent updates:
- Custom system prompt (3/21/23)
- Error handling (3/20/23)
- GPT-4 support (access required) (3/20/23)
- Search conversations (3/19/23)
- Code syntax highlighting (3/18/23)
- Toggle sidebar (3/18/23)
- Conversation naming (3/18/23)
- Github flavored markdown (3/18/23)
- Add OpenAI API key in app (3/18/23)
- Markdown support (3/17/23)
Modifications
Modify the chat interface in components/Chat.
Modify the sidebar interface in components/Sidebar.
Modify the system prompt in utils/index.ts.
Deploy
Vercel
Host your own live version of Chatbot UI with Vercel.
Replit
Fork Chatbot UI on Replit here.
Docker
docker build -t chatgpt-ui .
docker run -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 chatgpt-ui
Running Locally
1. Clone Repo
git clone https://github.com/mckaywrigley/chatbot-ui.git
2. Install Dependencies
npm i
3. Provide OpenAI API Key
Create a .env.local file in the root of the repo with your OpenAI API Key:
OPENAI_API_KEY=YOUR_KEY
4. Run App
npm run dev
5. Use It
You should be able to start chatting.
Contact
If you have any questions, feel free to reach out to me on Twitter.