|
|
||
|---|---|---|
| components | ||
| pages | ||
| public | ||
| styles | ||
| types | ||
| utils | ||
| .eslintrc.json | ||
| .gitignore | ||
| README.md | ||
| license | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| tailwind.config.js | ||
| tsconfig.json | ||
README.md
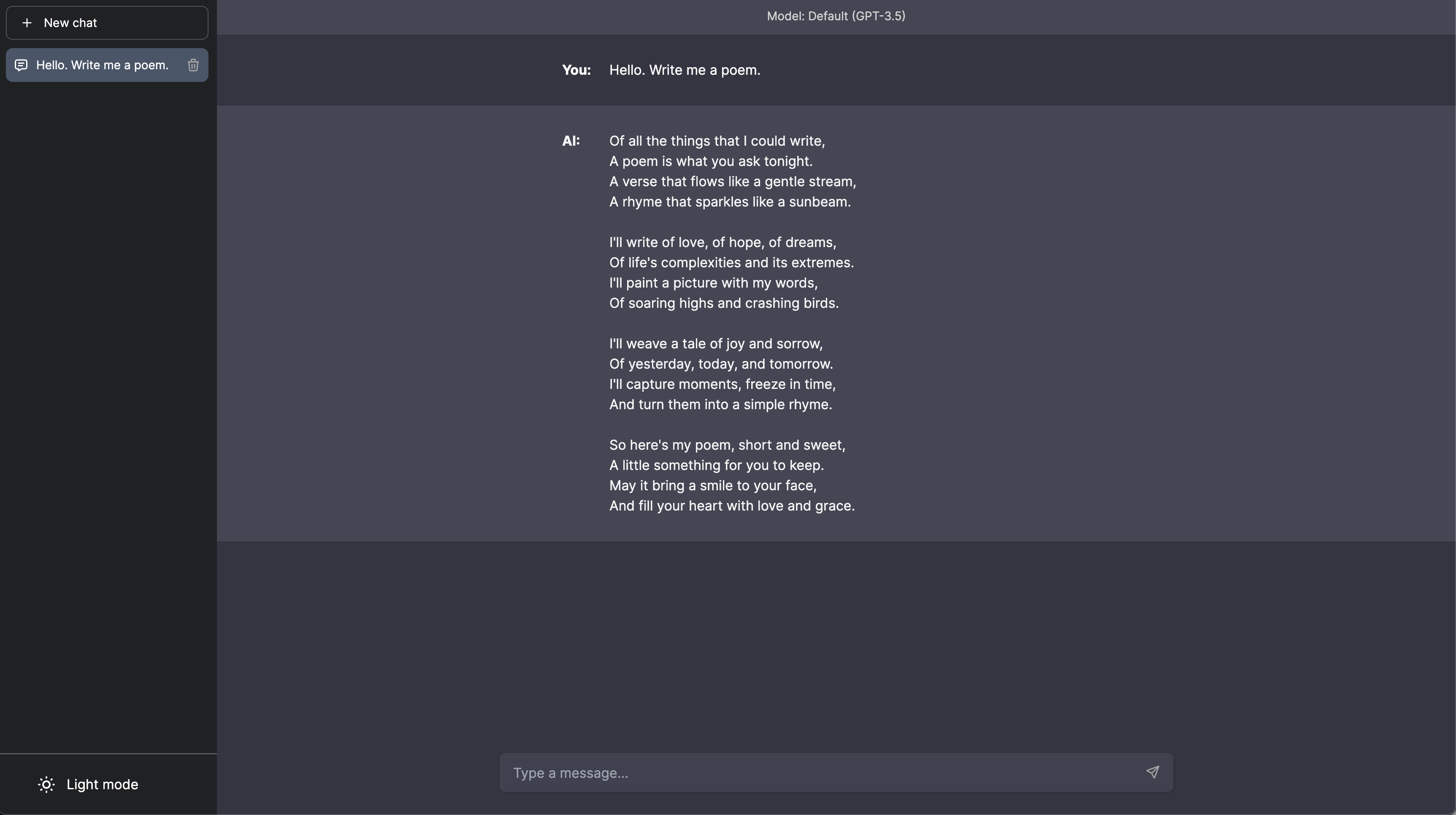
Chatbot UI Pro
An advanced chatbot kit for OpenAI's chat model using Next.js, TypeScript, and Tailwind CSS.
It aims to mimic ChatGPT's interface and functionality.
All conversations are stored locally on your device.
See a demo.
Updates
Chatbot UI Pro will be updated over time.
Expect frequent improvements.
Features
Chatbot UI Pro provides a ChatGPT-like interface that you can use to start building your own chatbot apps powered by OpenAI.
It has everything you need to hit the ground running.
Modify the chat interface in components/Chat.
Modify the sidebar interface in components/Sidebar.
Tweak the system prompt in utils/index.ts.
Deploy
Vercel
Host your own live version of Chatbot UI Pro with Vercel.
Replit
Fork Chatbot UI Pro on Replit here.
Running Locally
1. Clone Repo
git clone https://github.com/mckaywrigley/chatbot-ui-pro.git
2. Install Dependencies
npm i
3. Provide OpenAI API Key
Create a .env.local file in the root of the repo with your OpenAI API Key:
OPENAI_API_KEY=<YOUR_KEY>
4. Run App
npm run dev
5. Use It
You should be able to start chatting.
Contact
If you have any questions, feel free to reach out to me on Twitter.